
深圳网页设计行业多年从业经验,经历了从TABLE到DIV+CSS的演变过程,同时也亲身体会到TABLE到DIV+CSS转变所带来的优势,下面就给大家分享下,有不到之处敬请谅解,更希望大家能在一起多沟通交流。
深圳网页设计之DIV+CSS布局优点:
DIV+CSS布局优点总结起来可以有一下几点:利于优化、代码量少、结构清晰、易用性强、扩展性强、页面布局灵活多样、具有强大的字体控制和排版能力。下面对以上优点进行一一描述:
1、利于优化:相对于TABLE来说DIV+CSS布局字段少、重复利用率高、结构清晰主次分明,从而搜索引擎更直观有效的抓去到网页内容,并且给于高于TABLE布局的评价和权重,所以非常有利于搜索引擎优化;
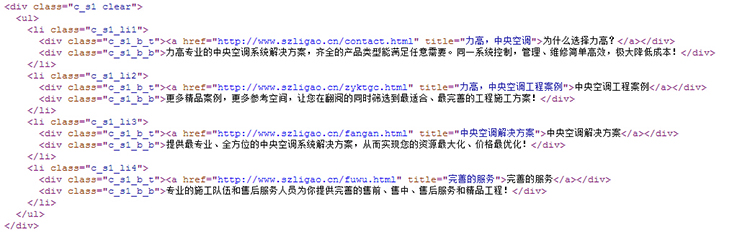
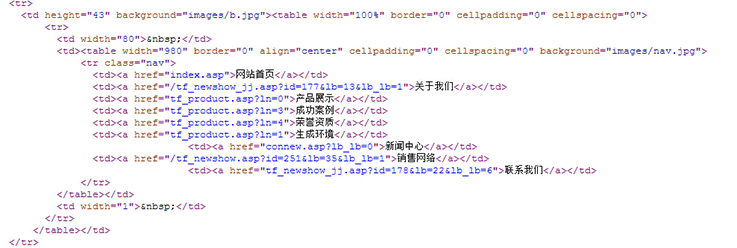
2、代码量少:因为DIV+CSS布局是层叠式布局,结构简单,从而网站整个布局代码量大大减少如下图;

深圳网页设计之DIV+CSS架构图

深圳网页设计之TABLE架构图
3、结构清晰:结构简单、灵活性高,通过CSS样式表实现了表现和形势的分离,从而结构更加的清晰,更有利于搜索引擎的关注和抓去;
4、易用性强:DIV+CSS布局易用性强主要体现在使用CSS可以结构化强,主要体现各种标签上面如:标签 UL表示无需列表而OL表示有序列表,这样就让程序更加具有可读性和易用性。
5、扩展性强:DIV+CSS布局是层叠式布局,从而让这种布局模式不单能在WEB浏览器上正常运行,同时也可以在其他设备上正常运行,可扩展性强;
6、页面布局灵活多样:网页内容的下载是按照代码的排列顺序完成的,而且是遵循从上倒下、从左到右的顺序,对于表格来说是无法改变内容加载顺序的,而DIV+CSS布局可以很好的实现让重要内容先加载。
8年专业网站建设经验
1000家客户见证
最专业网站建设精英队伍
营销型网站建设领先者
集团公司网站建设服务商